
Angular 17 Will Update Your Templates Control Flow Automatically | by Tom Smykowski | Oct, 2023 | Medium

Build Faster JavaScript Web Apps with Angular Universal, a TransferState Service and an API Watchdog
Router - Clarify params subscription behavior when deactivating a route · Issue #16261 · angular/angular · GitHub

typescript - Unable to Cover Test Case with both debounce and takeUntil,filter Angular - Stack Overflow

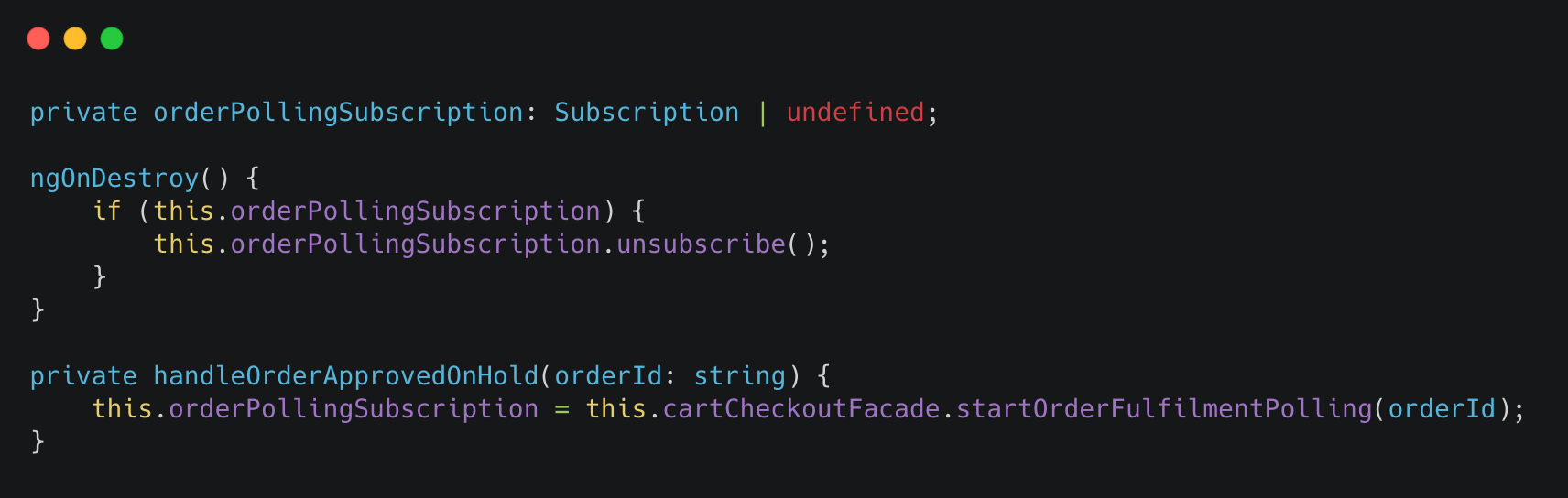
RxJs Subscribe Memory Leak and It's Solutions in Angular Component | by Ben Cheng | JavaScript Self Learning | Medium

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow