Grid breaks on loading page when nested inside two <router-outlet> tags · Issue #1497 · telerik/kendo-angular · GitHub

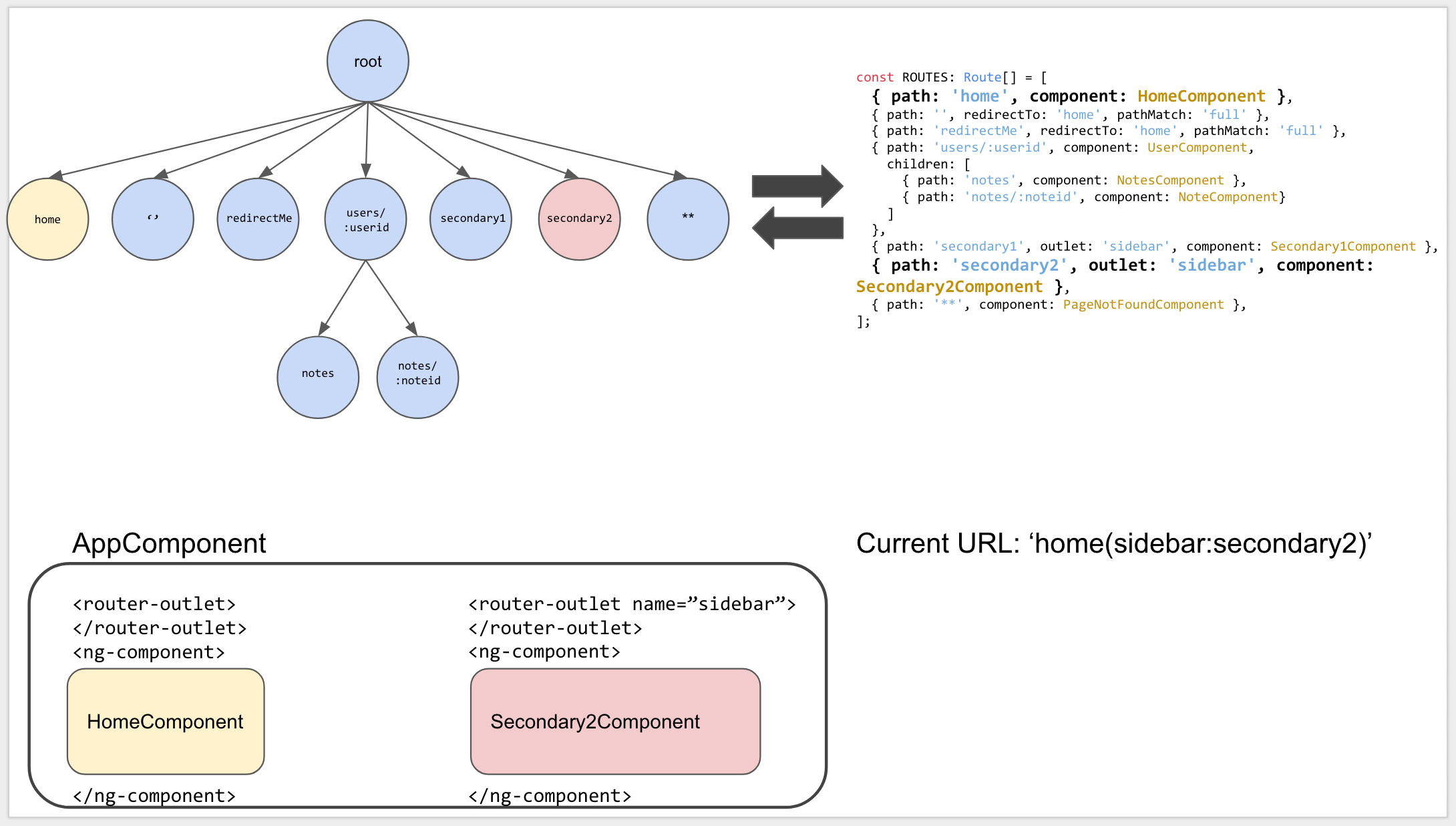
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium
Bug: (self-closing Angular `<router-outlet />` tag breaks linting of HTML files) · Issue #16856 · eslint/eslint · GitHub

main component rendered twice in the Router outlet after implementing lazy load modules - Angular 8 - Stack Overflow