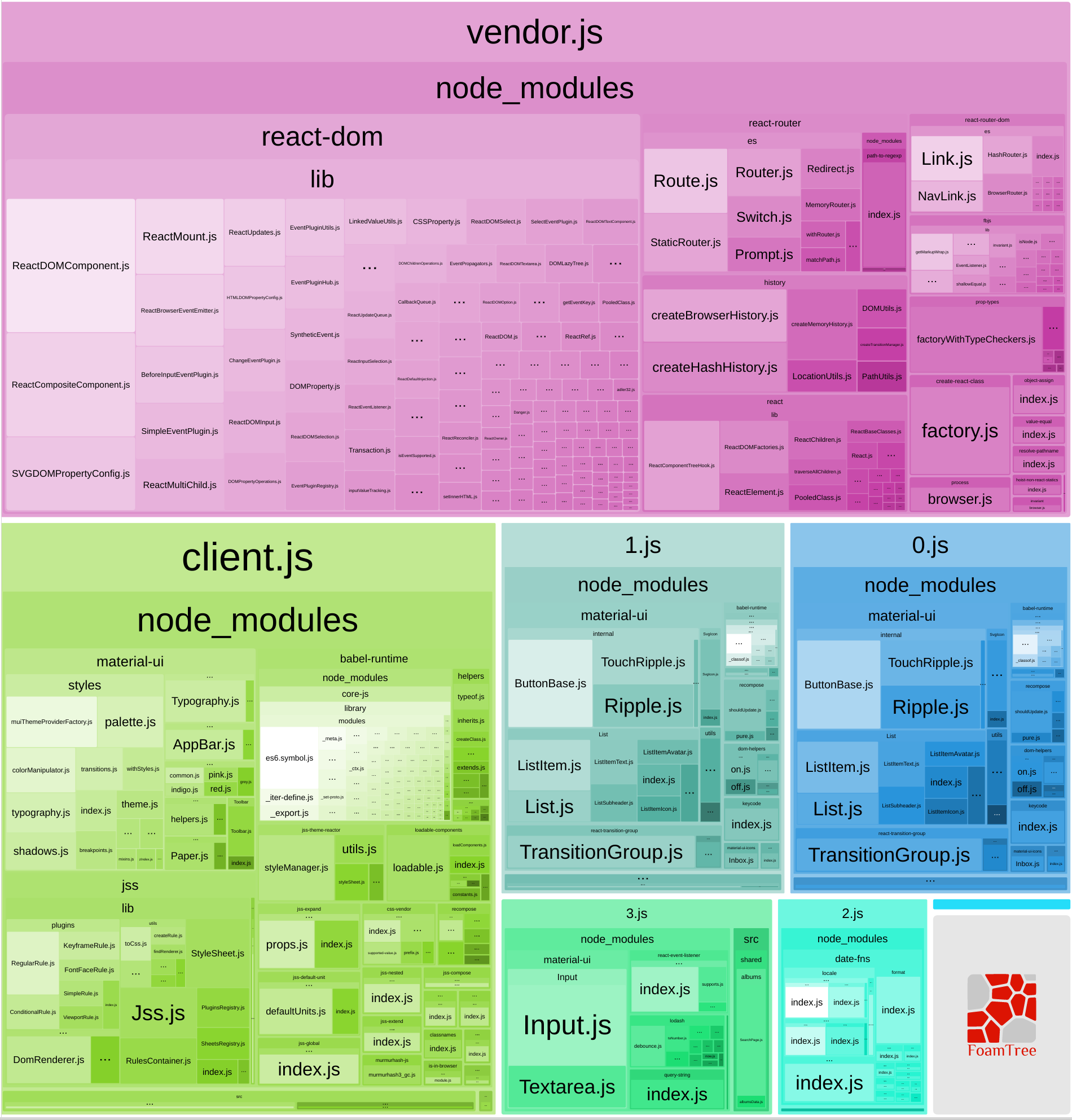
reactjs - webpack route based code splitting reduced my bundle size but increased my chunk size - Stack Overflow

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube

Code-Splitting CRA with React Router with React.lazy and Suspense Beginner guide | by kirti kaushal | Geek Culture | Medium
GitHub - rhernandog/react-webpack-code-splitting: Sample of React, React Router V4 and Webpack, using code splitting

javascript - Webpack 4 Code splitting generating separate vendor files for each route - Stack Overflow
GitHub - jamesfiltness/universal-react-router-4-redux-boilerplate-with-code- splitting: SPA with React Router 4, code splitting with React Loadable

Server-side rendering, code-splitting, and hot reloading with React Router v4 | by Apostolos Tsakpinis | Medium