vue router - Uncaught SyntaxError: The requested module '/node_modules/.vite/vue.js?v=535663ae' does not provide an export named ' default' - Stack Overflow

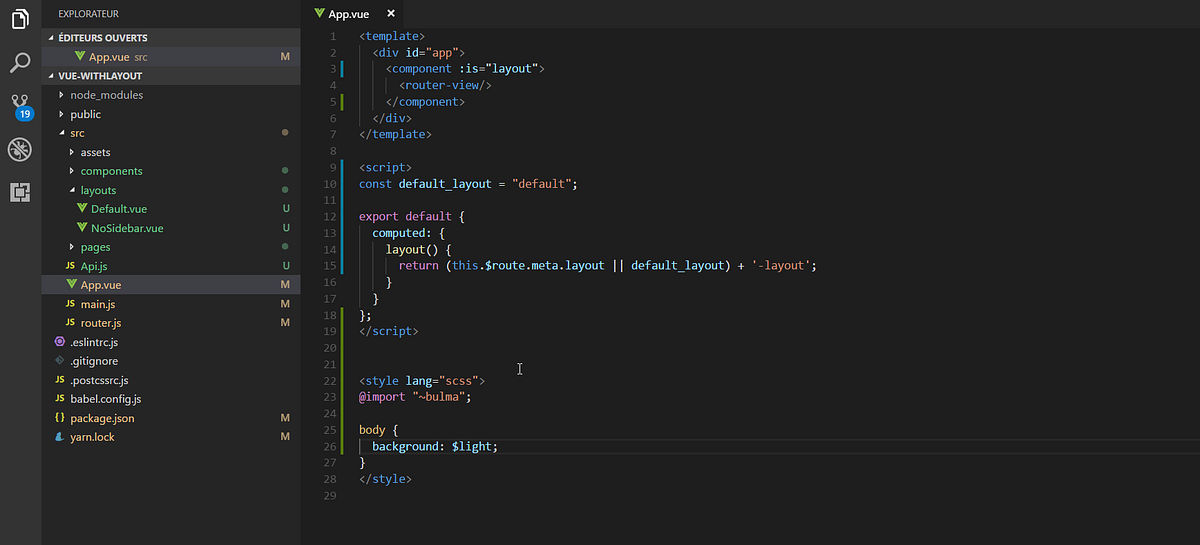
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://global.discourse-cdn.com/sitepoint/original/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community