Need a way to use the same component for multiple routes without remounting for drilldown view · Issue #1669 · remix-run/react-router · GitHub

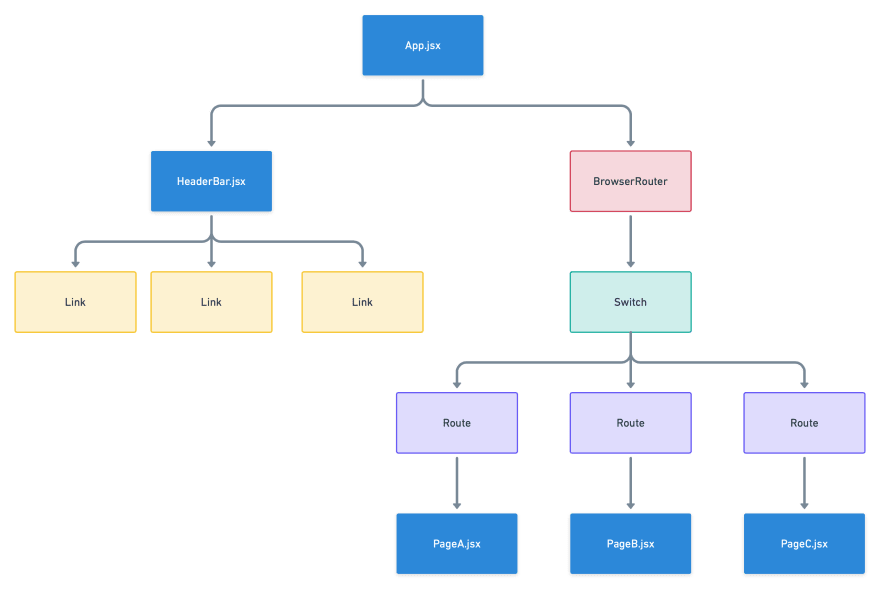
reactjs - How to implement multiple route with single container or layout in react-router-dom v6 - Stack Overflow

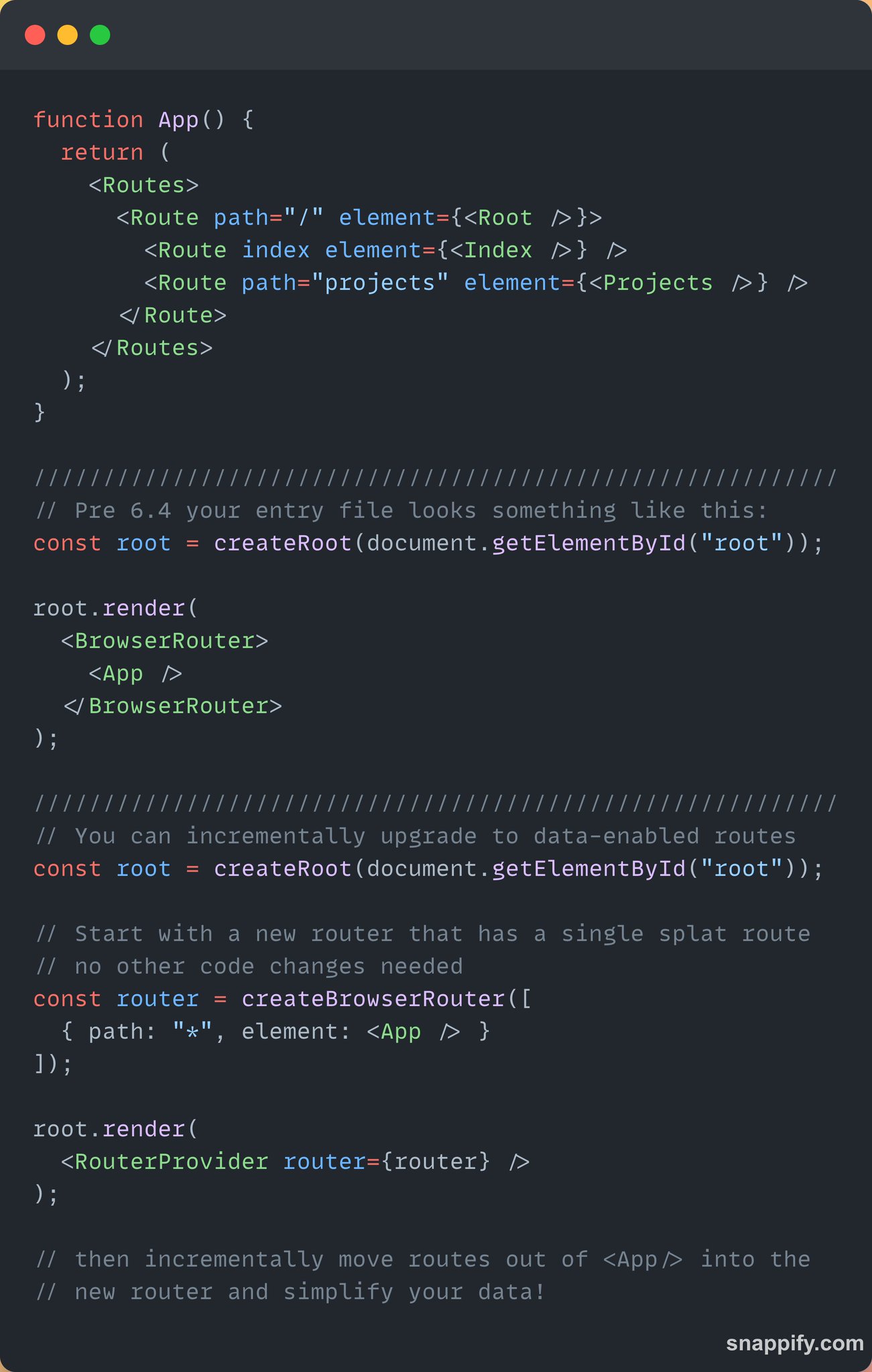
Remix on X: " On React Router v6 but not sure how to update to a new data-enabled router? A single splat route at the top is a couple line change to get you started, then incrementally update your code one route at a time :D Gist of the image: https://t.