Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

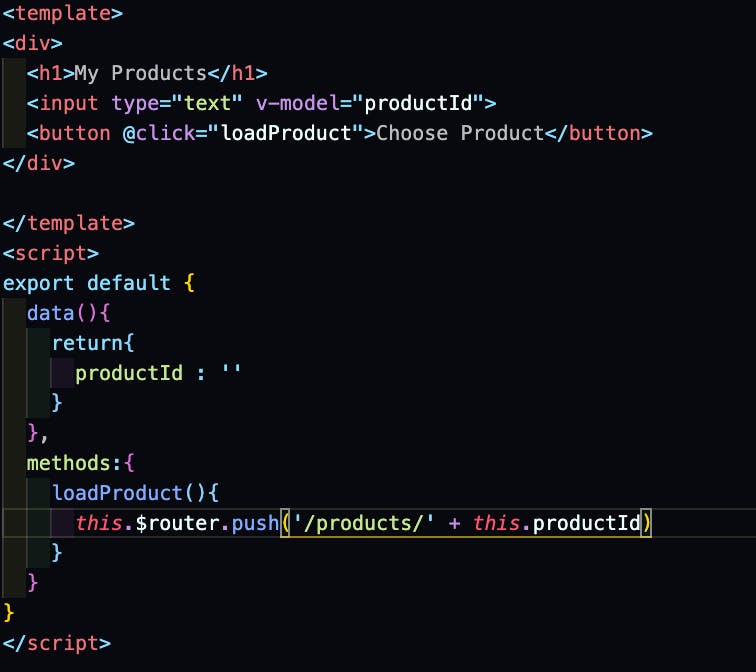
using `$route.push({name: 'name', params: { sample: 'sample' }});` Router Push with params doesnt send the params to the next Route. · Issue #9122 · nuxt/nuxt · GitHub