
reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

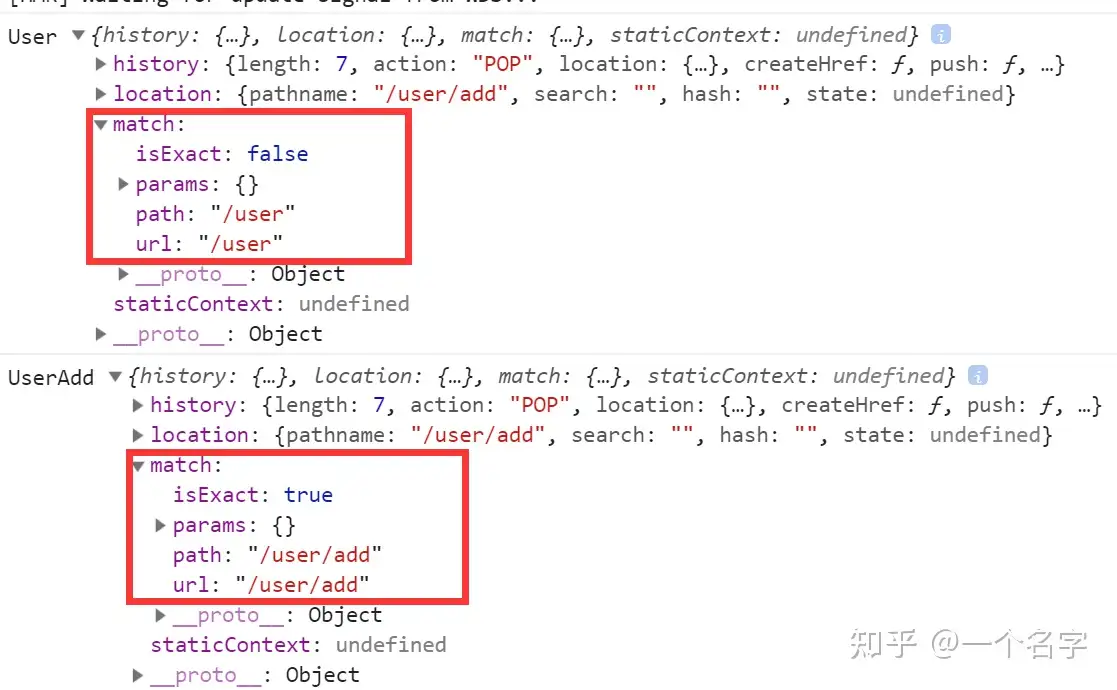
Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow
Mastering React Router v4 — using push() and replace() functions | by Theodore John.S | Oct, 2023 | Medium









![25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube 25] React JS | Programmatically navigate | React Router V5 | history push | useHistory - YouTube](https://i.ytimg.com/vi/_1GUEJynrJo/sddefault.jpg)








![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)