Ukraine slams 'horrific' strikes on Kyiv amid Russian advance | Russia-Ukraine war News | Al Jazeera

Israel-Hamas updates: US set to deploy 'additional assets' to Middle East | Israel-Palestine conflict News | Al Jazeera
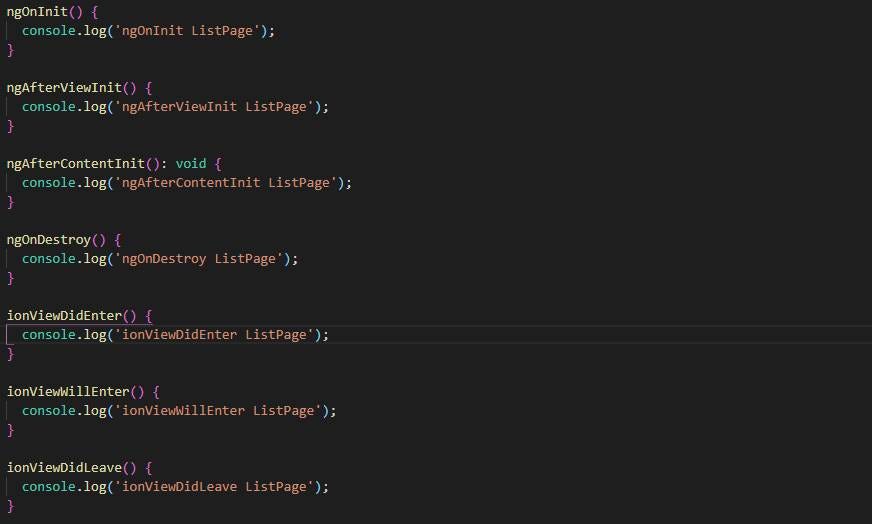
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub