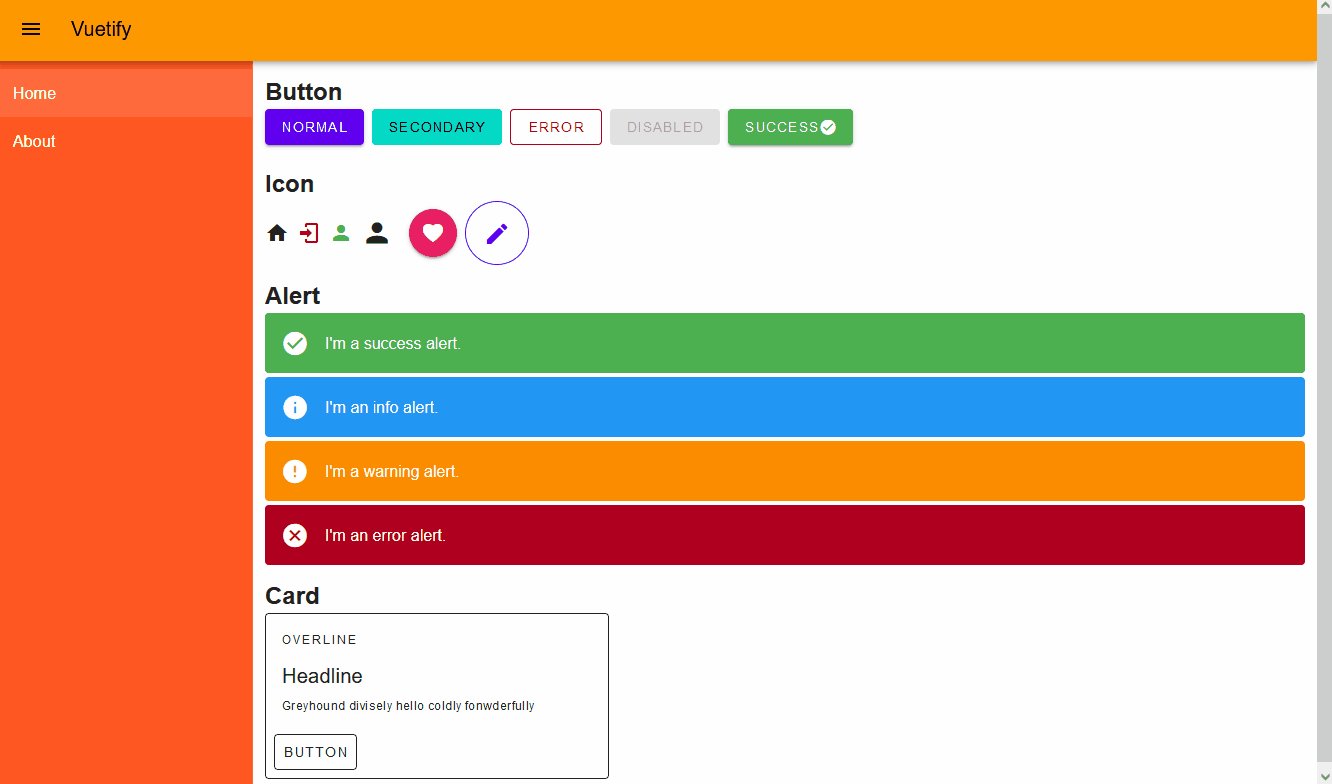
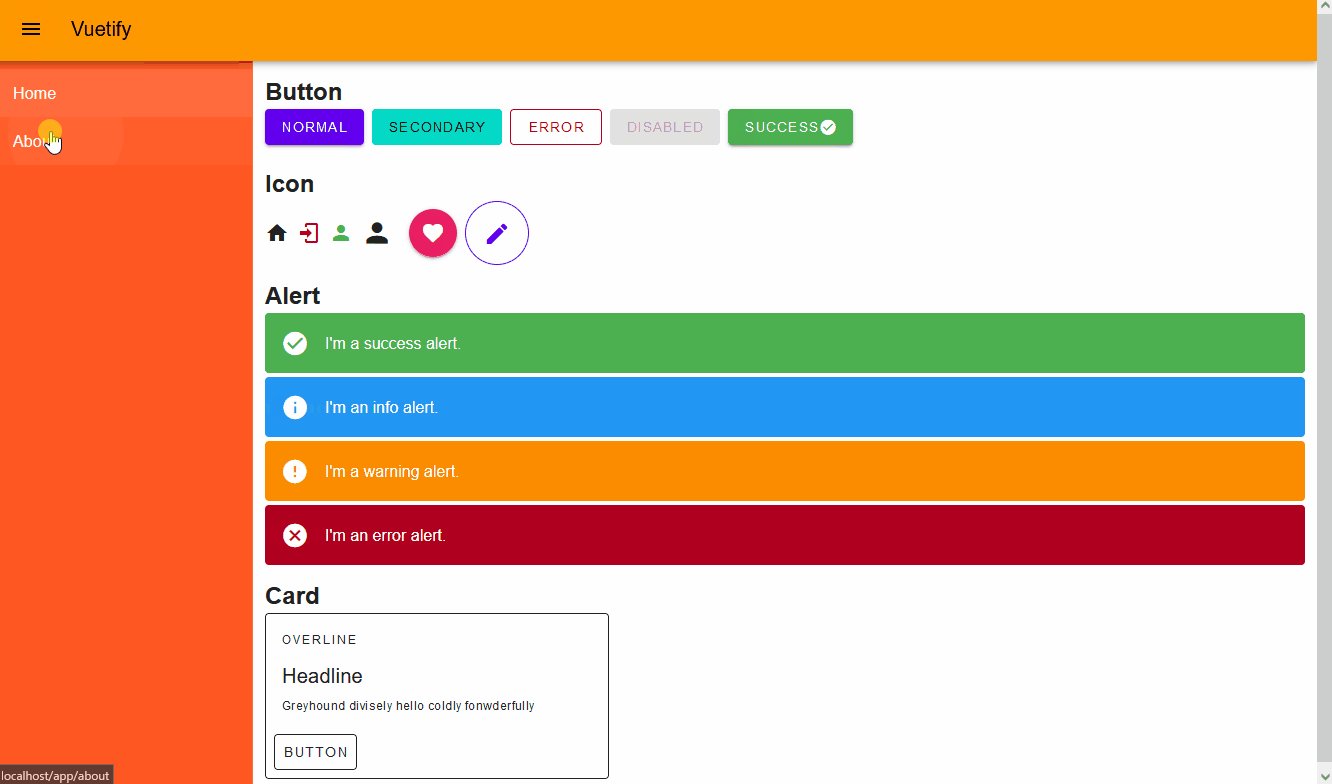
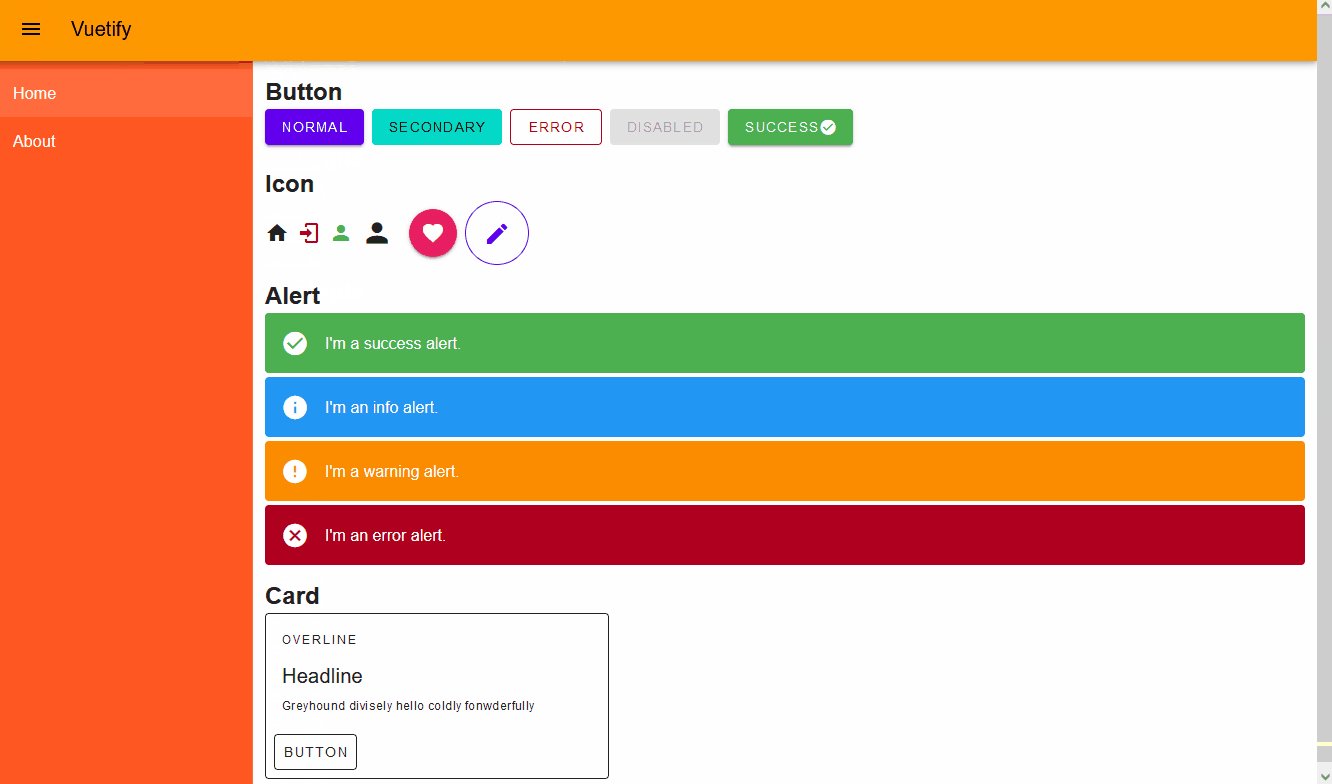
vue.js - After upgrading Vuetify to version 2, all my buttons are in a default active state - Stack Overflow
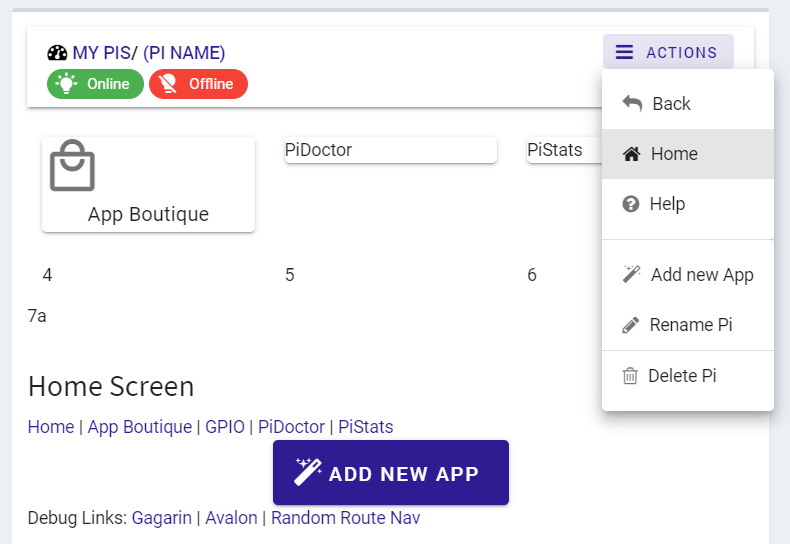
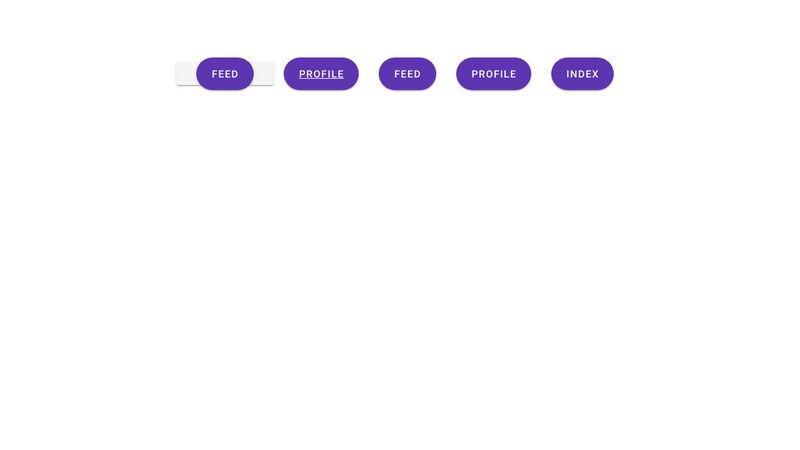
![Bug Report] First button in grid list is automatically added with the "btn--active" class · Issue #2963 · vuetifyjs/vuetify · GitHub Bug Report] First button in grid list is automatically added with the "btn--active" class · Issue #2963 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/20023331/34698436-04f0d36a-f4d0-11e7-8322-48702e26716e.png)
Bug Report] First button in grid list is automatically added with the "btn--active" class · Issue #2963 · vuetifyjs/vuetify · GitHub
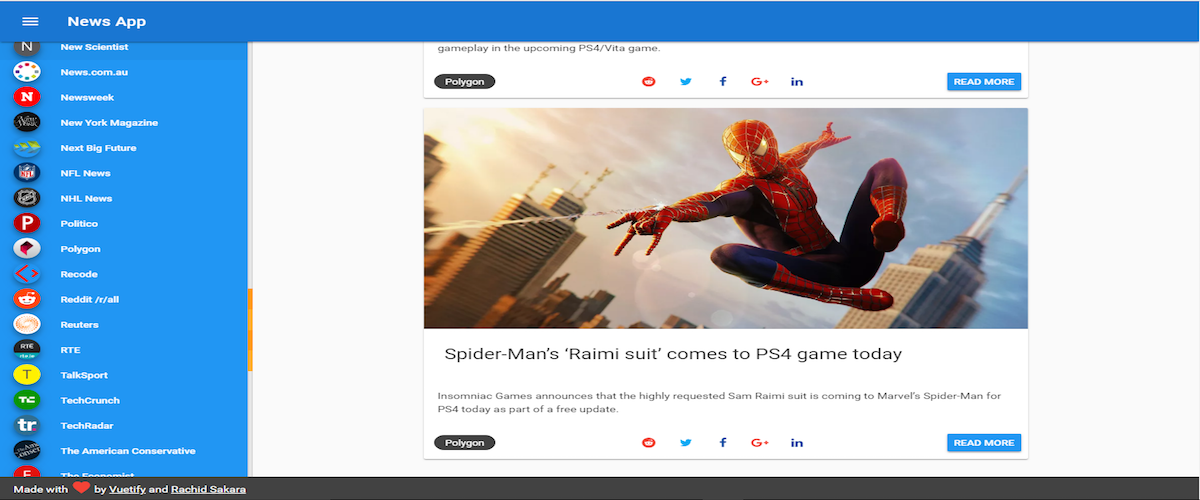
Buttons change color when used as vue-router link (.btn--active) · Issue #1947 · vuetifyjs/vuetify · GitHub







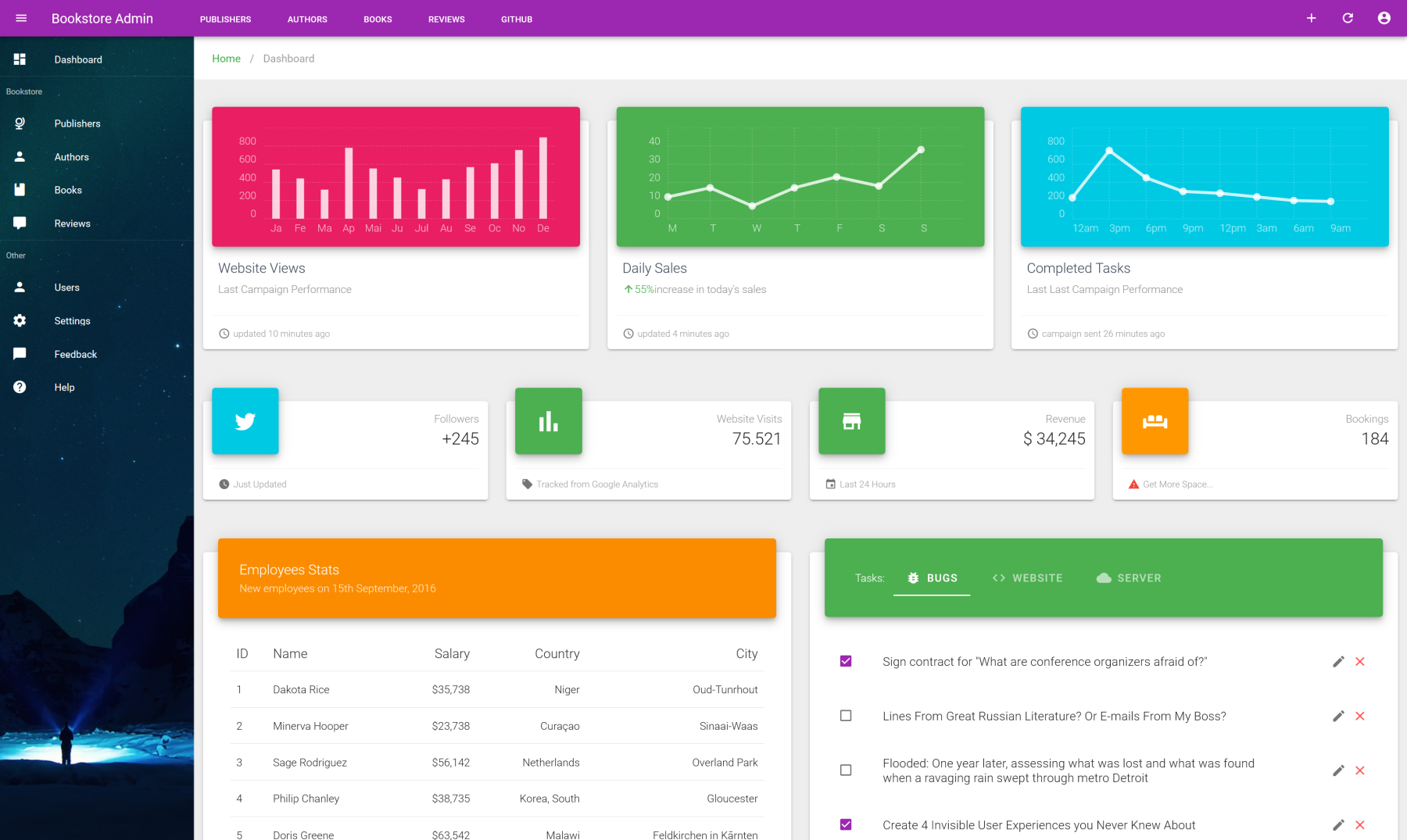
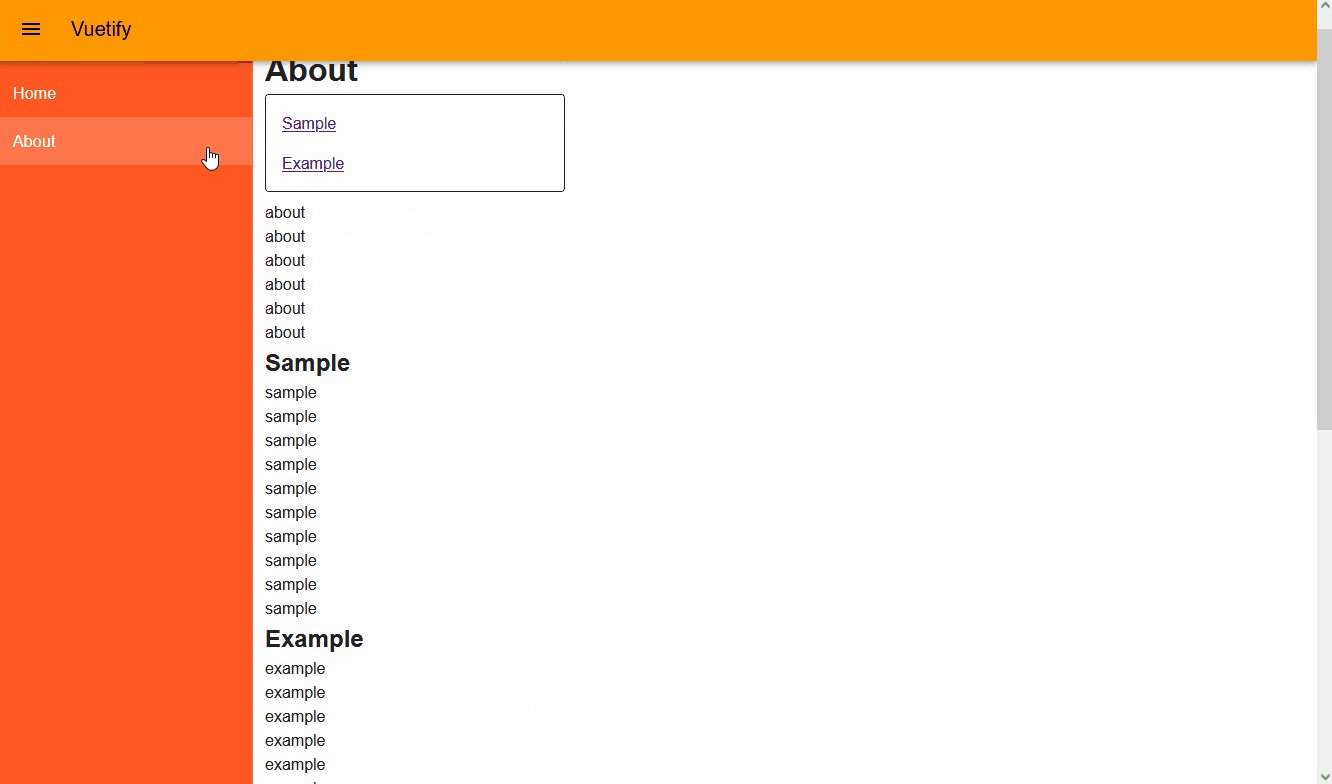
![vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F203126%2Fe8b0f4b5-eda2-39bf-68b8-28b822ae1928.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=dddafec41f4357b3fa5318083e80fff8)